Working with Charts
Charts enable you to visualise objects and their attributes and relations in ADOIT. Large amounts of data are clearly displayed graphically and can be understood more easily.
Types of Charts
There are six types of charts in ADOIT:
Analysis: Dataset and Charts Combined
In ADOIT, you do not just create a chart, you create a comprehensive analysis. An analysis consists of a set of data and selected charts for visualisation. This means that you can easily create multiple charts from one data set. You can save an analysis for future use and even share it with your colleagues.
Create Beautiful Charts
It's easy to create attractive charts in ADOIT. Here is what you need to do:
Start by creating a new analysis.
Go to
Analyse and create a new analysis.
Define the dataset. You can either use a search result or select your dataset manually.
When you are satisfied with the initial dataset for the analysis, you can add and configure charts to visualise your data.
Select the chart type you want from the
Chart button.
Configure the chart in the side panel to visualise your data. You can customize the chart according to your wishes or simply choose one of the recommended templates for your data.
Optionally, make objects in your chart coloured to highlight some aspects of your data.
Available Charts
Let's take a look at the charts that you can create in ADOIT:
Bar
Using a bar chart, you can represent data as bars which can be aggregated across different levels.
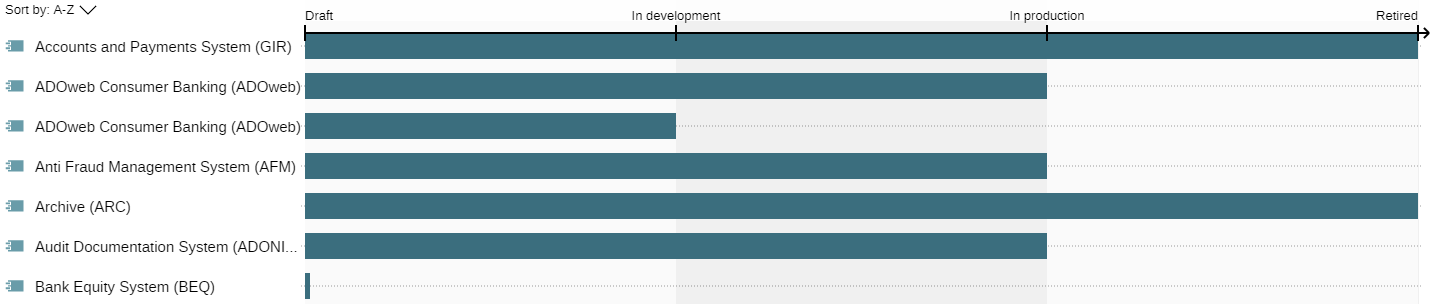
A typical use case is the representation of the lifecycle state of Application Components.

Box-in-Box
A box-in-box chart shows dependencies between different objects. The objects are arranged as boxes nested within each other.
A typical example is the representation of the hierarchy of company-related Capabilities.
Bubble
Using a bubble chart, you can visualise objects as bubbles in a two-dimensional grid. Two attributes represent the x and y axis and an optional third attribute can be used for the bubble size.
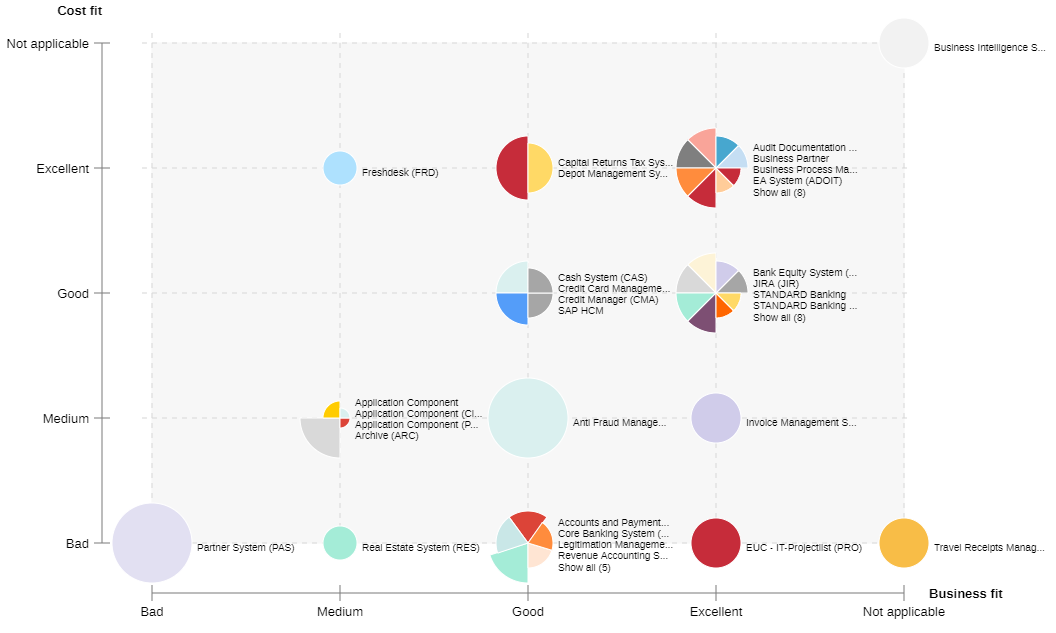
A possible use case is the evaluation of an application portfolio based on business fitness, cost fitness and strategic importance.

Gantt
Using a Gantt chart, you can display the chronological sequence of objects on a timeline. Two attributes determine the start and end date of a bar.
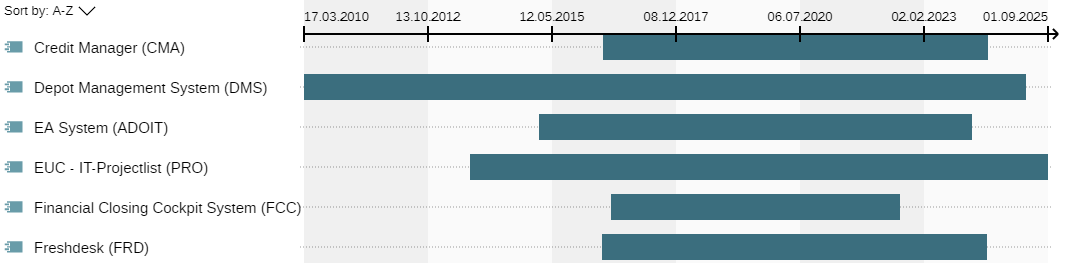
One possible use case is the visualisation of the lifecycles of applications which are depicted as horizontal bars together with a timeline.

Matrix
In a matrix chart, dependencies between objects can be displayed in tabular format. You can define object types for the columns and rows and visualise the connections between the objects in the cells.
One possible use case is the visualisation of the interfaces of applications. For example, the Application Components may be placed in the rows and the Application Interfaces in the columns, with the Composition relations between them placed in the cells.
Radar
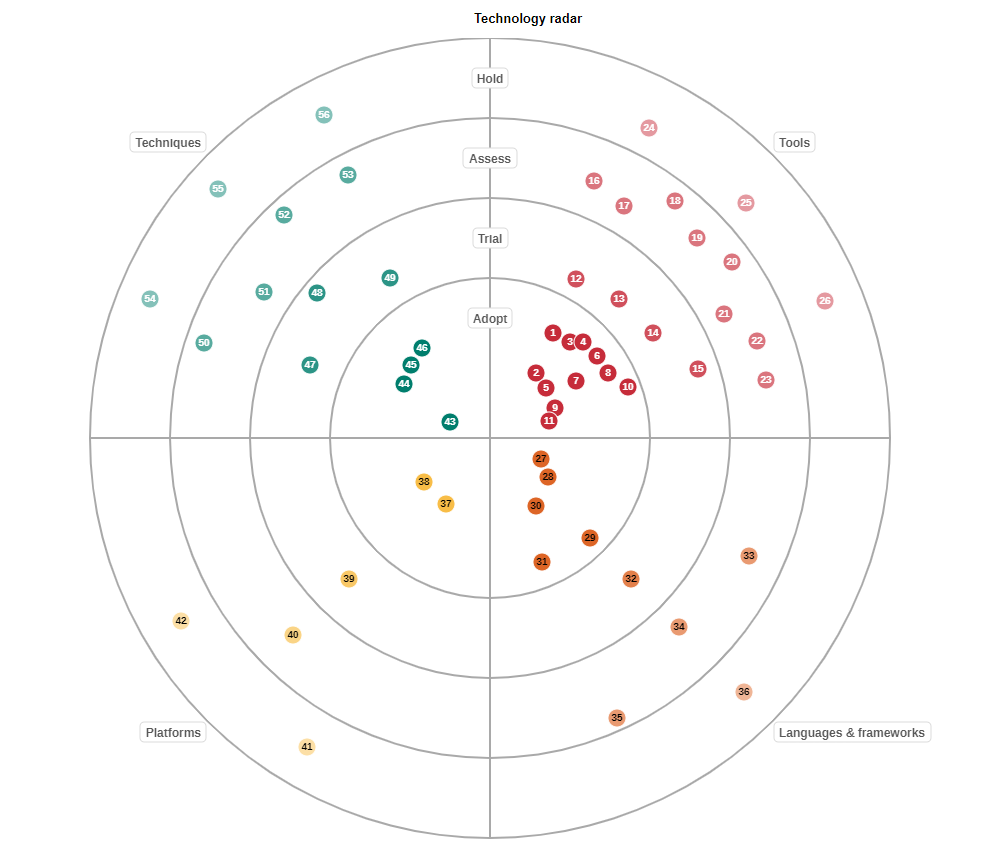
Using a radar chart, you can visualise objects in a circular chart. Based on two attributes, the objects are categorised into segments and rings.
Each object appears as a 'blip' on the radar chart and is given a number that uniquely identifies it. The object names and the corresponding numbers are listed right below the chart.
A typical use case is the identification and assessment of technologies for new software development projects (technology radar).
You can view a tooltip with the name of the object and other information when you position the mouse pointer over a blip in the radar chart.

The Analyses Page
The Analyses page serves as a starting point to run analyses on a data set of your choice. All analyses that have been created are listed here, and you can create new analyses.
Open Analyses Page
To open the Analyses page:
- On the toolbar at the top of the screen, click
Analyse.
Create New Analysis
See Create Analysis.
Open an Analysis
All analyses are shown in a compact list, sorted by date of last change.
- To open an analysis, click it.
Create Analysis
Use one of the following options to create an analysis:
Use a Search Result
To create an analysis based on a search result:
On the toolbar at the top of the screen, click
Analyse.
Click the
Create analysis button, and then select From search result. The new analysis opens, with the Dataset tab selected.
Perform a search. This works the same as when using the regular search function in ADOIT.
The search result will be used as the basis for the analysis. Now you can add and configure charts to visualise your data.
Manually Select Dataset
To create an analysis and manually select the dataset:
On the toolbar at the top of the screen, click
Analyse.
Click the
Create analysis button, and then select From manual selection. The new analysis opens, with the Dataset tab selected.
Now do one of the following:
Drag the models and objects you want to add from the Explorer to the Dataset tab.
Click the
Add button. Select the models or objects you want to add, and then click OK.
When you are satisfied with the initial dataset for the analysis, you can add and configure charts to visualise your data.
Directly Create Charts
You've already picked data while working with ADOIT (for example, in the Explorer) and wish to generate charts straight from this data? This is also possible. You can choose from the following options:
From the Search Function: Perform a search using the regular search function. Click the
Create chart button, and then select a chart type.
Based on a Selection of Objects and Models: Select the models or objects for the chart, e.g. in the Explorer, in an editor or in a list. Right-click the selection, point to
Create chart, and then select a chart type.
For All Objects in a Model: Open the model with the objects you want to analyse in an editor of your choice. Click the More button
at the top right corner of the model, point to
Create chart, and then select a chart type.
No matter which method you used to directly create a chart, the procedure now continues in the same way. The new analysis opens. As the data is already available, the chart tab will be selected. The centre panel showing the selected chart will yet be empty. Configure the chart in the side panel to visualise your data.
Add Charts
To add a chart to your analysis:
Click the
Chart button, and then select a chart type. The chart opens in a new tab.
In the side panel, go to the Options tab to configure the chart (either select a template or configure the chart manually):
Optionally, in the side panel, go to the Colour tab and make objects in a chart coloured to highlight some aspects of your data.
The chart will be displayed in the centre panel.
Configure Bar Chart
A bar chart represents objects as bars. Each object is given a bar. Their length is defined by an attribute.
Bar charts must have at least one level. If they have multiple levels, only the objects of the lowest level are represented by bars. However, the values of the lowest level can be aggregated across different levels.
Example: Configure Bar Chart
The configuration of a simple bar chart could look like this:
Application Component, and the length of the bars is based on the Lifecycle state attribute.
This bar chart visualises the lifecycle state of Application Components.
To configure a bar chart, use these options in the side panel on the Options tab:
Select Template
To get a quick start on creating a bar chart, you can use a template:
- From the
Check out the available templates for your dataset list, select the template you want.
The necessary options will be selected automatically. You can adjust them as needed.
Templates may produce charts with a specific, non-standard representation.
Add Elements
To add the first level to a bar chart:
- Click the
Select an element from the dataset button, and then choose an object type from the dataset.
At least this first level needs to be created.
If the dataset only contains one type of object, it will be pre-selected and you can omit this step.
Optionally, to create a hierarchical structure, you can add additional levels to a bar chart:
- Select a level in the configuration, click the
Add button, and then choose an object type.
The relation that connects the object type to the previous level will be automatically selected by ADOIT.
You can always add new levels below a level. Only when the top level is selected can you add a level above it.
Adjust Elements
Elements can be removed, relations between levels can be changed, and levels can be hidden.
Remove Element: Select a level in the configuration, and then click the Remove element button
. The level will be removed from the bar chart. If the level has child levels, they will also be removed.
Change Relation: Select a level in the configuration, click the Select relation button
, and then choose a relation. The relation that connects the object type to the previous level will be changed.
Hide Level: Select a level in the configuration, and then click the Hide level button
. This button is a toggle. Click it again to show the level again.
Select Attribute for Bars
Choose the attribute that determines the bar length:
- From the Bar dimension list, select the attribute you want.
You can select the following types of attributes:
Enumeration: Attributes that are an enumeration (= a predefined set of values you can choose from).
Number: Attributes that store integers or floating point numbers.
If the bar chart has multiple levels, you can only choose an attribute for the lowest level.
If the lowest level of the bar chart contains multiple object types, only attributes that are shared by all of them can be selected.
Choose Layout Options
Choose layout options to determine what the bar chart will look like:
Reverse X-Axis: Invert the x-axis so that higher values will be shown on the left and lower values on the right.
Show Elements with Missing Data: Specify whether to show objects in the bar chart where at least one of the selected attributes does not have a value defined.
The layout option Reverse X-Axis is only available if the bar attribute is an enumeration.
The layout option Show Elements with Missing Data is only available if the bar chart has only one level AND the bar attribute is an enumeration.
Choose Aggregation Method
If a bar chart has multiple levels, bars are normally only shown for the values of the lowest level. However, these values can be aggregated across different levels. The combined values are then displayed as additional bars in the higher levels.
To choose an aggregation method for a bar chart:
From the Aggregation method list, select the method for calculating the aggregated value:
Maximum: Shows the largest value.
Minimum: Shows the smallest value.
Average: Shows the arithmetic mean (= sum of all values divided by number).
Sum: All values are added up.
This option is only available if the bar attribute is a number.
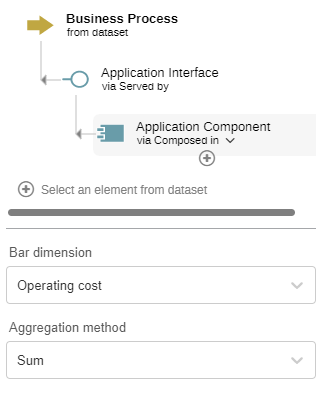
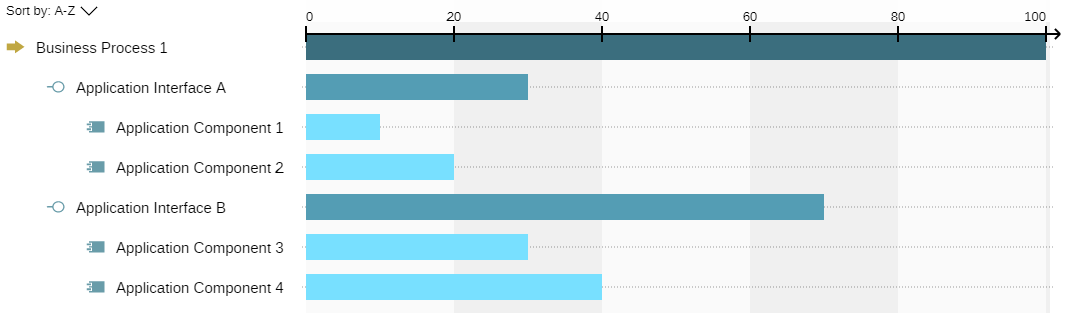
Example: Aggregate Data
The configuration of a bar chart could look like this:

Business Process
<Served by<Application Interface<Composed in<Application ComponentIn the visualisation, the values of the first level are aggregated to the second level, and the values of the second level are then aggregated to the third level.
The chosen aggregation method is Sum, meaning that all values are added up.

Configure Box-in-Box Chart
A box-in-box chart shows objects of different levels as boxes nested within each other. You need to choose the object types that are used on each level of the box-in-box chart and the relations that connect the levels.
A box-in-box chart needs at least two levels.
Each level must contain at least one object type.
Neighbouring levels in a box-in-box chart are connected by relations.
The direction of the relation is shown as an arrow in the configuration.
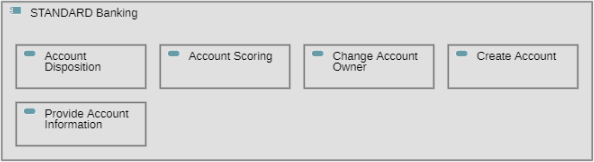
Example: Box-in-Box Chart Configuration
The configuration of a simple box-in-box chart could look like this:
Application Component
>Realization>Application ServiceThis box-in-box chart has two levels. The first level contains the object type Application Component. The second level contains the object type Application Service. The relation Realization connects the first level and the second level of the box-in-box chart. The direction is from the first level to the second.
To configure a box-in-box chart, use these options in the side panel on the Options tab:
Select Template
To get a quick start on creating a box-in-box chart, you can use a template:
- From the
Check out the available templates for your dataset list, select the template you want.
The necessary options will be selected automatically. You can adjust them as needed.
Templates may produce charts with a specific, non-standard representation.
Add Elements
To add the first level to a box-in-box chart:
- Click the
Select an element from the dataset button, and then choose an object type from the dataset.
If the dataset only contains one type of object, it will be pre-selected and you can omit this step.
To add additional levels to a box-in-box chart:
- Select a level in the configuration, click the
Add button, and then choose an object type.
The relation that connects the object type to the previous level will be automatically selected by ADOIT.
You can always add new levels below a level. Only when the top level is selected can you add a level above it.
Select Relation
To change the relation that connects an object type to the previous level:
- Select a level in the configuration, click the Select relation button
, and then choose a relation.
Remove Element
To remove a level from the box-in-box chart:
- Select a level in the configuration, and then click the Remove element button
.
If the level has child levels, they will also be removed.
Hide Level
You can hide levels to visualise relations between objects that are indirectly related to each other through another object.
To hide a level in the visualisation:
- Select a level in the configuration, and then click the Hide level button
. This button is a toggle. Click it again to show the level again.
Example: Hide Level
In the following configuration, the second level of the box-in-box chart is hidden:
Business Process
<Serving<Application Component<Serving<System SoftwareIn the visualisation, the objects of the first level directly contain the children of the hidden level (= the objects of the third level).
The Business Processes contain the System Software elements.
The Application Components are not visualised at all.
Customise Layout
You can specify how objects in a level which share the same parent object are positioned:
- For each level, select the number of Boxes per row before a new row is started.
Example: Set Growth Direction
Growth direction for the second level of the box-in-box chart is set as follows:
Horizontal, with 4 items per row
In the visualisation, four objects are placed in the first row, and then a new row is started.

Configure Bubble Chart
A bubble chart displays objects as bubbles on an area. The area is defined by two axes (x-axis and y-axis). Specify the type of objects to be displayed and the attributes for x-axis, y-axis and bubble size. The attribute for bubble size is optional; all bubbles have the same size when the attribute is not set.
Example: Configure Bubble Chart
The configuration of a simple bubble chart could look like this:
Application Component, with the attributes Business fit for the x-axis and Cost fit for the y-axis.
This bubble chart helps you assess the fitness of applications.
To configure a bubble chart, use these options in the side panel on the Options tab:
Select Template
To get a quick start on creating a bubble chart, you can use a template:
- From the
Check out the available templates for your dataset list, select the template you want.
The necessary options will be selected automatically. You can adjust them as needed.
Templates may produce charts with a specific, non-standard representation.
Select Object Type and Attributes
Choose which object type and attributes will appear in the bubble chart:
Object Type: Specify what type of objects should be visualised in the bubble chart.
X-Axis: Choose the attribute you want to show on the x-axis.
Y-Axis: Choose the attribute you want to show on the y-axis.
Bubble Size: Choose the attribute which determines the bubble size.
Choose Layout Options
Choose layout options to determine what the bubble chart will look like:
Reverse X-Axis: Invert the x-axis so that higher values will be shown on the left and lower values on the right.
Reverse Y-Axis: Invert the y-axis so that higher values will be shown on the bottom and lower values on the top.
Reverse Bubble Size: Invert the bubble size so that higher values mean a smaller size and lower values mean a bigger size.
Show Bubble Names: Specify whether the names of the objects should be displayed right next to the bubbles.
You can view a tooltip with the name of the object and other information when you position the mouse pointer over a bubble segment.
- Show Elements with Missing Data: Specify whether to show objects in the bubble chart where at least one of the selected attributes does not have a value defined.
Configure Gantt Chart
A Gantt chart shows objects as bars on a timeline. Choose which object types to display in the Gantt chart and which attributes to use for the start and end dates.
Example: Configure Gantt Chart
The configuration of a simple Gantt chart could look like this:
Application Component, with the attributes Valid from and Valid until to visualise a time period.
This Gantt chart visualises the lifetime of applications from the beginning to the end.
To configure a Gantt chart, use these options in the side panel on the Options tab:
Select Template
To get a quick start on creating a Gantt chart, you can use a template:
- From the
Check out the available templates for your dataset list, select the template you want.
The necessary options will be selected automatically. You can adjust them as needed.
Templates may produce charts with a specific, non-standard representation.
Add Elements
To add the first level to a Gantt chart:
- Click the
Select an element from the dataset button, and then choose an object type from the dataset.
At least this first level needs to be created.
If the dataset only contains one type of object, it will be pre-selected and you can omit this step.
Optionally, to create a hierarchical structure, you can add additional levels to a Gantt chart:
- Select a level in the configuration, click the
Add button, and then choose an object type.
The relation that connects the object type to the previous level will be automatically selected by ADOIT.
You can always add new levels below a level. Only when the top level is selected can you add a level above it.
Select Relation
To change the relation that connects an object type to the previous level:
- Select a level in the configuration, click the Select relation button
, and then choose a relation.
Remove Element
To remove a level from the Gantt chart:
- Select a level in the configuration, and then click the Remove element button
.
If the level has child levels, they will also be removed.
Hide Level
To hide a level in the visualisation:
- Select a level in the configuration, and then click the Hide level button
. This button is a toggle. Click it again to show the level again.
Example: Hide Level
In the following configuration the second level of the Gantt chart is hidden:
Application Component
<Serving<Application Interface<Composition<Application ComponentIn the visualisation, the interfaces between the applications are not visualised:

Select Start and End Attributes
Choose which attributes will appear on the x-axis:
Select start: Select the attribute that represents the beginning of the bar along the timeline.
Select end: Select the attribute that represents the end of the bar along the timeline.
Configure Matrix Chart
A matrix chart in ADOIT displays connections (matrix cells) between objects of the x-axis and objects of the y-axis. A connection can be:
a relation between x-axis object and y-axis object or
an object which is connected with the x-axis and y-axis objects by relations
You need to specify the type of objects to be displayed on the x-axis and y-axis, and the object type or relation for the matrix cells. If you want to choose an object type for the matrix cells, you must define how it is connected to the objects of the x-axis and y-axis.
Example: Configure Matrix Chart
The configuration of a simple matrix chart could look like this:
Application ComponenApplication Interface
>Composition>Application InterfaceThis matrix chart shows the composition of interfaces as a table with Application Interfaces in the columns and Application Components in the rows.
To configure a matrix chart, use these options in the side panel on the Options tab:
Select Template
To get a quick start on creating a matrix chart, you can use a template:
- From the
Check out the available templates for your dataset list, select the template you want.
The necessary options will be selected automatically. You can adjust them as needed.
Templates may produce charts with a specific, non-standard representation.
Select Object Types and Relations
Choose which object types and relations will appear in the matrix chart:
Rows: Choose the object types you want to show on the y-axis.
Cell: Select at least one relation that connects the objects of the x-axis and y-axis OR an object type and the relation that connects it to the objects of the y-axis. You can select multiple relations or object types.
Columns: Choose the object types you want to show on the x-axis. What needs to be selected depends on the type of connection chosen for the cells. If the connection is a relation, you can select an object type that is a valid source or target for the relation. If the connection is an object, you can select an object type AND a relation that connects it to the cell objects. You can configure multiple connections.
Choose Layout Options
Choose layout options to determine what the matrix chart will look like:
Hide "No references" column: Specify whether to hide the "No references" column. This column is only available if objects are displayed in the cells. It lists all cell objects which are not connected to x-axis objects.
Hide "No references" row: Specify whether to hide the "No references" row. This row is only available if objects are displayed in the cells. It lists all cell objects which are not connected to y-axis objects.
Hide columns without cell objects: Specify whether empty columns should be shown in the matrix chart.
Hide rows without cell objects: Specify whether empty rows should be shown in the matrix chart.
Colour cells with multiple occurrences: Specify whether cell objects that occur multiple times in the matrix chart should be highlighted using slim vertical bars.
The layout options Hide "No references" column, Hide "No references" row and Colour cells with multiple occurrences are only relevant if objects are displayed in the matrix cells. They will be hidden if you select a relation for the matrix cells.
Configure Radar Chart
A radar chart visualises objects in a circular chart. The chart is divided into segments and rings. Specify the type of objects to be displayed and the attributes for the segments and rings. Both attributes are optional, but at least one is required.
Example: Configure Radar Chart
The configuration of a simple radar chart could look like this:
System Software, with the attributes Adoption stage for the rings and Technology type for the segments.
This radar chart is a technology radar. It helps you evaluate technologies for new software development projects.
To configure a radar chart, use these options in the side panel on the Options tab:
Select Template
To get a quick start on creating a radar chart, you can use a template:
- From the
Check out the available templates for your dataset list, select the template you want.
The necessary options will be selected automatically. You can adjust them as needed.
Templates may produce charts with a specific, non-standard representation.
Select Object Type and Attributes
Choose which object type and attributes will appear in the radar chart:
Object Type: Specify what type of objects should be visualised in the radar chart.
Rings: Choose the attribute that defines the rings of the radar chart.
Segments: Choose the attribute that defines the segments of the radar chart.
Choose Layout Options
Choose layout options to determine what the radar chart will look like:
Reverse Rings: Invert the position of the rings so that the inner rings will be shown on the outside and the outer rings on the inside.
Reverse Segments: Invert the position of the segments so that the segments are arranged counterclockwise instead of clockwise.
- Show Elements with Missing Data: Specify whether to show objects in the radar chart where at least one of the selected attributes does not have a value defined.
Apply Colouring to Charts
You can make objects in a chart coloured depending on the value of an attribute to highlight some aspects of your data. For example, Application Components in a matrix chart could be coloured green if their strategic importance is high and red if their strategic importance is low.
To apply colouring to charts, use these options in the side panel on the Colour tab:
Enable Colouring: Click the Enable colouring button
to enable colouring. All other options in this panel are inactive unless you click this button.
Select Element: Choose the object type you want to colour.
Select Attribute: Choose the attribute whose value determines how the objects will be coloured. If the attribute is an enumeration, you will immediately see the colour assignment to the values of the attribute. If the attribute represents a number or a date, you have to set values for colouring first (see below).
Reverse Colours: To invert the colour scheme, click the Reverse colours button
.
Change Colours: To change colours, click the colour circles.
Set Values for Colouring
The initial colour assignment to the values of the attribute will differ depending on the data type of the selected attribute.
Enumeration: If the selected attribute is an enumeration (= a predefined set of values you can choose from), then you don't need to do anything. Each value is automatically assigned a colour by ADOIT.
Number: For attributes that store integers or floating point numbers, you can define up to 5 different value ranges and assign them to a colour. Define the value range in the From and To fields. A colour will be preselected for each value range. You can add or remove value ranges by clicking the "+" and "x" icons.
Date: For attributes that store a date, you can define up to 5 different time periods and assign them to a colour. Define the period in the From and Until fields. You can either enter the start date and the end date manually or select them in the calendar. A colour will be preselected for each time period. You can add or remove time periods by clicking the "+" and "x" icons.
Delete Chart
To delete a chart:
- The More button
is activated when you hover over the chart tab. Click this button to open a drop-down menu, and then click Delete.
Charts with a Special Appearance
Templates may produce charts with a specific, non-standard representation.
The availability of these templates depends on the Application Library and product configuration.
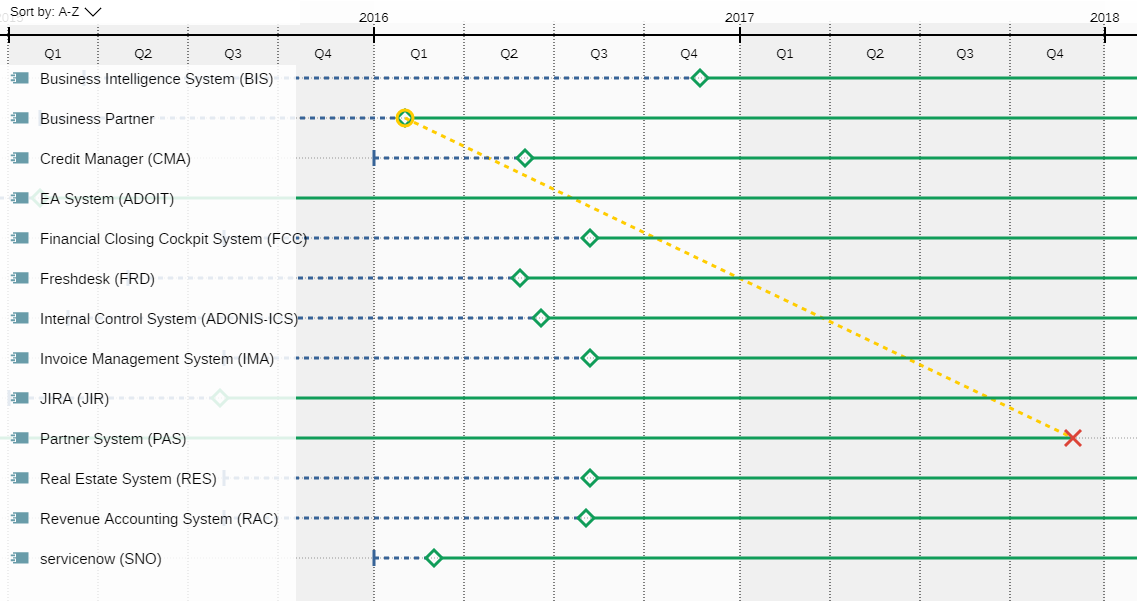
Application Planning (Gantt)
A changed visualisation is available for Gantt charts based on the following templates:
ArchiMate Application Library: "Application Component Roadmap"
ADOIT Standard Application Library: "Application Roadmap (Applications)" respectively "Application Roadmap (Domains - Applications)"
This visualisation shows the lifecycle of applications (Application Components or Applications) in great detail. Multiple attributes are displayed for each bar (= object). This allows you to see at a glance:
When the implementation of an application starts
When an application becomes productive
When an application is decommissioned
When an application replaces another

Technology Planning (Gantt)
A changed visualisation is available for Gantt charts based on the following templates:
ArchiMate Application Library: "System Software Roadmap"
ADOIT Standard Application Library: "Technology Roadmap" respectively "Application - Technology Roadmap"
This visualisation shows the lifecycle of technologies (System Software or Technologies) in great detail. Multiple attributes are displayed for each bar (= object). This allows you to see at a glance:
When the implementation of a technology starts
When a technology becomes productive
When a technology is decommissioned
When a technology replaces another
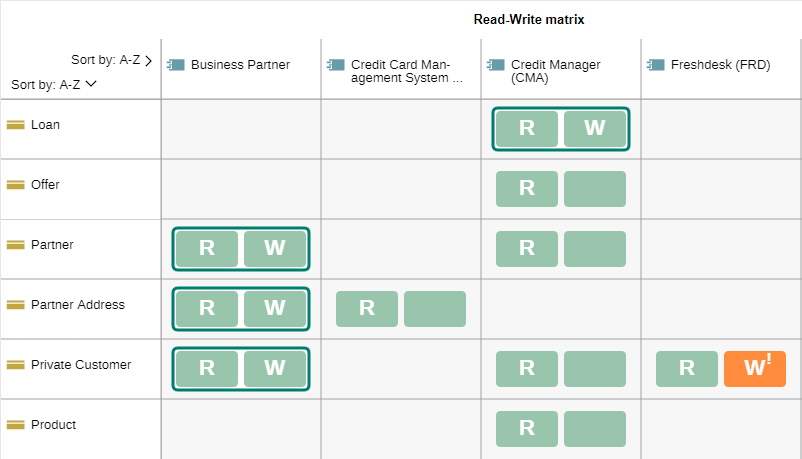
Access (Matrix)
A changed visualisation is available for matrix charts based on the following templates:
ArchiMate Application Library: "Read-Write Matrix"
ADOIT Standard Application Library: "Business Object x Application (CRUD)"
This visualisation shows how applications (Application Components or Applications) can act upon Business Objects. The following icons are used:
Read-Write Matrix
Read: Application can read a business object
Write: Application can write a business object
Master: Application is considered as master of a business object
Violation: Application can write data without being the master of a business object

Business Object x Application (CRUD)
Create: Application can create a business object
Read: Application can read a business object
Update: Application can update a business object
Delete: Application can delete a business object
Master: Application is considered as master of a business object
Violation: Application can create, update or delete data without being the master of a business object
View Dataset or Charts
After creating an analysis, you can switch between viewing the dataset and the charts:
- Click the Dataset tab or the tab representing the chart you want to see.
Adjust Charts
Charts can be refreshed, renamed, zoomed in or out, and more.
Refresh Chart
To refresh a chart:
- Click the More button
at the top right corner of the chart, and then click Refresh
.
Rename Chart
To rename a chart:
- Click the More button
at the top right corner of the chart, and then click Rename
.
Zoom in and out of a Chart
To zoom in and out of a chart:
Click the icons
or
to increase or decrease the zoom value.
Click the icon
to fit the chart to the window size.
Sort Objects
You can sort a bar chart, a Gantt chart or a matrix chart to show objects in the order you want.
To sort objects alphabetically (A to Z or Z to A):
- Click the up
or down arrow
next to Sort: Name at the top left corner of the chart.
Both rows and columns can be sorted in a matrix chart.
Manage Dataset
Use the Dataset tab to view the current dataset and to choose the data you want to use.
Change Dataset Based on Search Result
To change a dataset that is based on a search result:
- Change the search string or the search options and filters.
Change Dataset Based on Manual Selection
To change a dataset that is based on a manual selection, choose one of the following options:
Add Models or Objects to the Dataset: Drag the models and objects you want to add from the Explorer to the Dataset tab or:
Click the Add button
. Select the models or objects you want to add, and then click OK.
Remove Models or Objects from the Dataset: Select the models and objects you want to remove, and then press <Del> or:
Click the Add button
. Select the models or objects you want to remove, and then click the icon
.
Export Chart
To export a single chart as an Excel spreadsheet (XLSX format), PDF or image file (SVG and PNG format):
Open the chart you want to export.
Click the More button
, point to Export
, and then do one of the following:
Click Export image to export an image file. You can select the desired graphic options such as the image format (PNG or SVG) and the scale.
Click Print PDF to export a PDF. You can select the desired print settings such as the paper size and the orientation (portrait or landscape).
Click Export to Excel to export an Excel spreadsheet.
In all formats, the graphical representation of the chart and the legend are exported. Additionally, when exporting an Excel spreadsheet, the objects included in the chart are listed on a separate sheet.
Crop Image
Before you export a chart as an image file, you can crop the image:
- Press and hold <Ctrl>, <Shift> and the left mouse button and drag a frame around the part of the chart which shall appear in the graphic file.
In addition to exporting a single chart, you can also share the entire analysis with other users.
Due to technical limitations of the browser, when exporting a very large matrix chart as an Excel spreadsheet, the graphical representation may not be included.
Save Analysis
You can save an analysis (= specific data and selected charts) to view it again later and share it with other users. Analyses are stored in the Model Catalogue.
The following options are available:
Save
To save changes to an analysis:
Click the Save button
in the menu bar of the analysis.
Enter a name for the analysis and define a target group if you are saving it for the first time.
Save as
To create a copy of the analysis with a new name:
Click the down arrow symbol
in the Save button
.
Select Save as
from the drop-down menu.
Change the name of the analysis.
Define the target group for the new analysis.
Click OK.
If an analysis only allows read access, the Save button
is replaced by the Save as
button
in the menu bar of the
analysis.
Close Analysis
To close an analysis:
- Click the icon
at the top right corner of the open analysis.
Find Analysis
Here are some tips to find an analysis in ADOIT:
Model Catalogue: Analyses are stored in the Model Catalogue in the Explorer. You can browse the folders or use the search to find the analysis you're looking for.
Analyse
: In the "Design & Document" scenario, on the Analyses page, all analyses are shown in a compact list.
Architecture Diagrams: In the "Read & Explore" scenario, the Architecture Diagrams dashboard lists all analyses in the database.
Delete Analysis
To delete an analysis:
- Right-click the analysis in the Model Catalogue, and then click Delete.